The Gutenberg block editor has come such a long way. Full Site Editing will bring us even further with being able to add blocks anywhere.
However, there are a few blocks missing that are common user interface patterns: Tabs, Slider or Carousel, and Accordion. Of course, it is likely already been logged as an Issue in the Gutenberg project, triaged and even likely been actively worked on.
Today, we’re going to help you create your own Accordion Block, which you can drop in to your next project, and teach some block development concepts along the way. Let’s have some fun. ?
Follow along with our Github repo (note: each section has its own branch, e.g. 01-npx-wordpress-create-block).
Prerequisites
- Familiarity with command line.
- Ideally a local development environment with WordPress installed. So you can activate and test your plugin as you follow along.
- Node/npm installed
Create plugin, register and generate block
We’ll be using the @wordpress/create-block script to spin up the scaffolding for our new block. This jump starts the process significantly by creating and registering a WordPress plugin and creating and registering a WordPress block. Navigate to your local site’s wp-content/plugins directory, and run the following:
npx @wordpress/create-block accordion
cd accordion
npm startYou can now open up your WordPress site, activate the Accordion plugin, and see your new Accordion block, but it does not do much… yet.
Unfortunately, the @wordpress/create-block scaffold is mostly built to expedite a single block’s development. However, our Accordion block will actually consist of two blocks: the Accordion block and an Accordion Item block, which will be nested within an Accordion. With this in mind – we’ll have to reorganize our plugin to be a bit more conducive to accompanying multiple blocks.
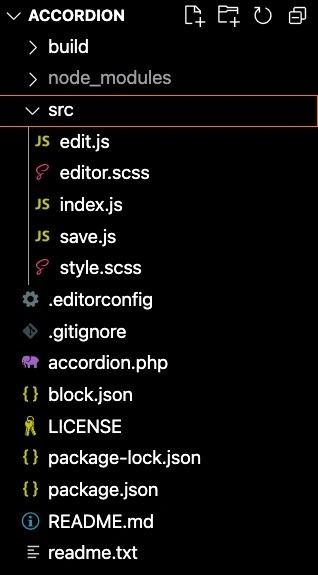
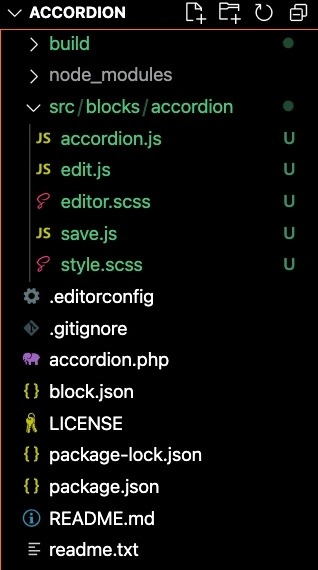
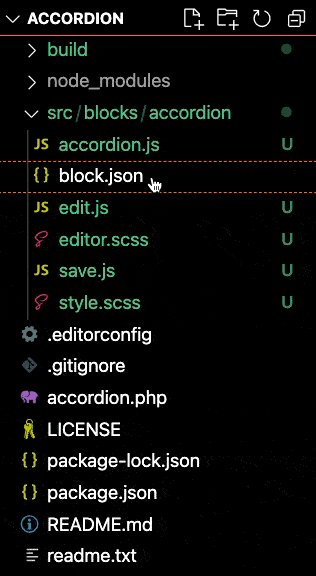
Since most of our files for our Accordion block currently reside in the ./src directory. We want to take everything in .src/ and nest it into a new folder: ./src/blocks/accordion


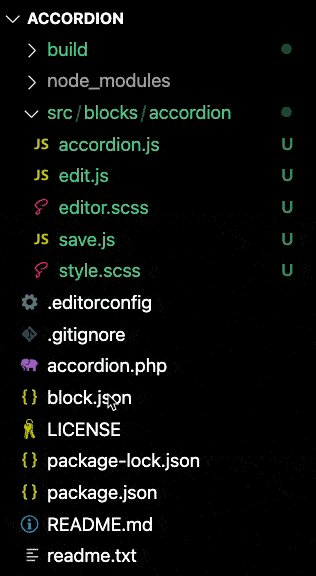
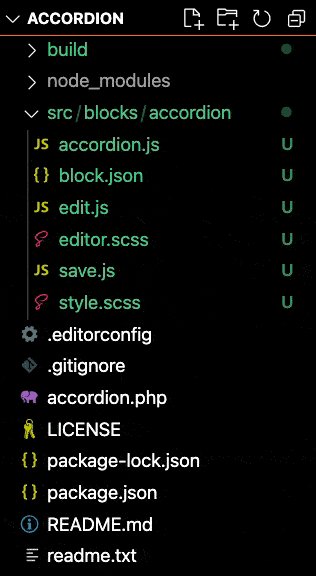
Next, we want to move the block.json file in the root of our project into our new ./src/blocks/accordion directory. The .block.json file actually registers a block within Gutenberg. Therefore, keeping it alongside its corresponding files is actually ideal.

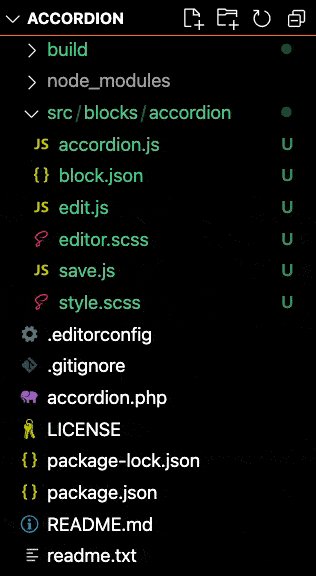
block.json file into ./src/blocks/accordionWe’ll need to adjust a few things now that we’ve relocated some things in our project. Since we used @wordpress/create-block to scaffold our plugin then we’ll want to start by adjusting our build and start entry points that @wordpress/scripts will use to watch and build (using webpack).
Open up the package.json file and add the following two new entries:
"scripts": {
"build": "wp-scripts build",
"format": "wp-scripts format",
"lint:css": "wp-scripts lint-style",
"lint:js": "wp-scripts lint-js",
"start": "wp-scripts start",
"packages-update": "wp-scripts packages-update"
},package.json before
"scripts": {
"build": "wp-scripts build",
"build:blocks": "wp-scripts build src/blocks/accordion/accordion.js src/blocks/accordion-item/accordion-item.js",
"format": "wp-scripts format",
"lint:css": "wp-scripts lint-style",
"lint:js": "wp-scripts lint-js",
"start": "wp-scripts start",
"start:blocks": "wp-scripts start src/blocks/accordion/accordion.js src/blocks/accordion-item/accordion-item.js",
"packages-update": "wp-scripts packages-update"
},package.json after
Notice how there is an additional entry for src/blocks/accordion-item/accordion-item.js. This is our additional Accordion Item block, which we’ll create this in a minute. We’re just hooking it up for now.
Next, we’ll need to adjust how WordPress registers the Accordion block and also add the registration for our soon-to-be-created Accordion Item block as well. So, open up the accordion.php file, and let’s update the create_block_accordion_block_init function with the following:
function create_block_accordion_block_init() {
register_block_type( plugin_dir_path( __FILE__ ) . 'src/blocks/accordion/' );
register_block_type( plugin_dir_path( __FILE__ ) . 'src/blocks/accordion-item/' );
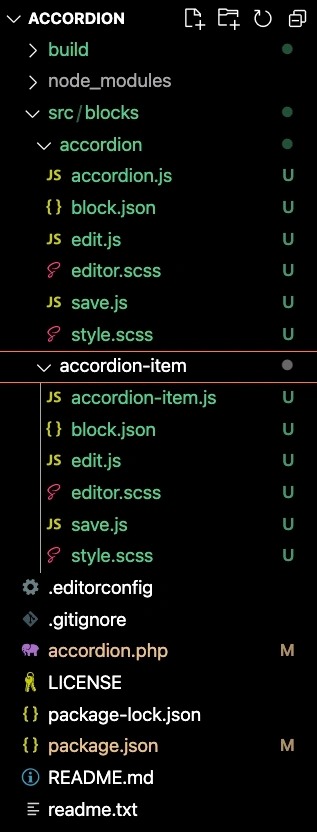
}Now we have to create a directory for our Accordion Item block: ./src/blocks/accordion-item. This is where we’ll register and build out our Accordion Item block. For now, we can actually just copy all of the files in our ./src/blocks/accordion block and paste them in to our newly created ./src/blocks/accordion-item directory.

src/blocks/accordion-item directory.The last crucial step is to update both of our block type’s metadata definitions. This is accomplished by opening each block’s block.json file.
{
"apiVersion": 2,
"name": "create-block/accordion",
"version": "0.1.0",
"title": "Accordion",
"category": "widgets",
"icon": "smiley",
"description": "Example block written with ESNext standard and JSX support – build step required.",
"supports": {
"html": false
},
"textdomain": "accordion",
"editorScript": "file:./build/index.js",
"editorStyle": "file:./build/index.css",
"style": "file:./build/style-index.css"
}{
"apiVersion": 2,
"name": "create-block/accordion",
"version": "0.1.0",
"title": "Accordion",
"category": "design",
"icon": "editor-justify",
"description": "An accordion block that allows you to add accordion items for expanding and collapsing.",
"supports": {},
"textdomain": "accordion",
"editorScript": "file:../../../build/accordion.js",
"editorStyle": "file:../../../build/accordion.css",
"style": "file:../../../build/style-accordion.css"
}{
"apiVersion": 2,
"name": "create-block/accordion",
"version": "0.1.0",
"title": "Accordion",
"category": "widgets",
"icon": "smiley",
"description": "Example block written with ESNext standard and JSX support – build step required.",
"supports": {
"html": false
},
"textdomain": "accordion",
"editorScript": "file:./build/index.js",
"editorStyle": "file:./build/index.css",
"style": "file:./build/style-index.css"
}{
"apiVersion": 2,
"name": "create-block/accordion-item",
"version": "0.1.0",
"title": "Accordion Item",
"category": "design",
"icon": "editor-kitchensink",
"description": "Accordion items are nested within an accordion.",
"supports": {},
"textdomain": "accordion",
"editorScript": "file:../../../build/accordion-item.js",
"editorStyle": "file:../../../build/accordion-item.css",
"style": "file:../../../build/style-accordion-item.css"
}